
Cara Membuat Rating Bintang di Artikel Postingan Yang Disukai Pembaca
February 19, 2019
Sistem penilaian tidak didukung di platform blogger, tetapi kita dapat menampilkan peringkat dengan menggunakan sistem manual. Namun dalam sistem rating nyata, pembaca akan menilai produk atau widget dengan memberi bintang. Sebenarnya ini bekerja paling baik di platform wordpress dan orang-orang dapat menilai dengan memilih produk dan layanan tertentu. Tetapi banyak pengguna platform blogger menyesal bahwa blogger tidak mendukung sistem peringkat yang luar biasa ini. Tetapi kita dapat merancang widget berdasarkan peringkat bintang di platform blogger juga, tetapi dalam kenyataannya itu tidak mengambil suara pembaca.
#1. Masuk ke blogger.
#2. Pilih menu tata letak.
#3. Lalu pilih tambahkan gadget > pilih postingan populer.
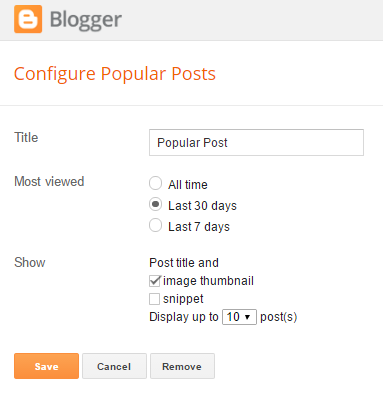
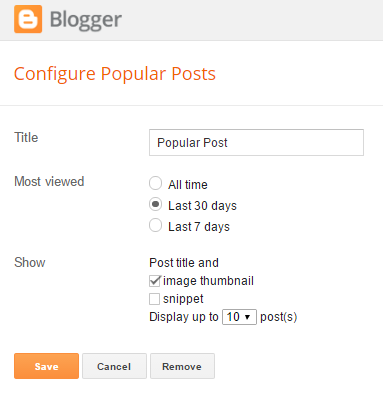
#4. Lakukan pengaturan postingan populer sesuai gambar dibawah ini > pilih simpan.

#1. Masuk ke blogger.
#2. Pilih menu tema.
#4. Copy dan pastekan kode dibawah ini di atas <head>
#5. Dan klik tombol simpan template.
1. Cara Menambahkan Widget Posting Populer Default di Blogger
Sebelum menambahkan peringkat bintang di widget posting populer, sobat harus menambahkannya di situs blogger sobat. Jadi ikuti saja langkah-langkah di bawah ini :#1. Masuk ke blogger.
#2. Pilih menu tata letak.
#3. Lalu pilih tambahkan gadget > pilih postingan populer.
#4. Lakukan pengaturan postingan populer sesuai gambar dibawah ini > pilih simpan.

2. Menambahkan Font Awesome di Template
Aku tahu bahwa blogger tidak mendukung peringkat bintang, sehingga aku akan menampilkan bintang dengan kode skrip font awesome. Jika template sobat sudah berisi file font awesome maka lewati saja langkah ini. Tetapi jika tidak maka silahkan ikuti langkah-langkah di bawah ini untuk menambahkan file font awesome di template blogger.#1. Masuk ke blogger.
#2. Pilih menu tema.
#4. Copy dan pastekan kode dibawah ini di atas <head>
<link href='//netdna.bootstrapcdn.com/font-awesome/4.5.0/css/font-awesome.min.css' rel='stylesheet' type='text/css'/>3. Menambah Rating Bintang Biru di Blogger
Aku telah melihat di platform wordpress peringkat bintang biru dan kuning banyak digunakan untuk memilih konten. Jadi aku akan menunjukkan kepada sobat untuk menambahkan peringkat bintang. Namun pertama-tama mari kita tambahkan widget postingan populer dengan peringkat bintang biru.
#1. Masuk ke blogger.#2. Pilih menu tema.
#3. Copy dan pastekan kode dibawah sebelum/atas ]]></b:skin>
/* Popular Post with Blue Star Rating by http://www.koridoo.com/ */
.PopularPosts ul{background:#fff;list-style:none;margin:0;padding:5px 5px 0;overflow:hidden;border-top:none}
.PopularPosts li,.PopularPosts li img,.PopularPosts li a,.PopularPosts li a img{margin:0;padding:0;list-style:none;border:none;background:none;outline:none}
.PopularPosts ul{margin:0;list-style:none;color:#64707a}
.PopularPosts ul li img{background:#fafafa;display:block;margin:0 10px 0 0;width:60px;height:60px;overflow:hidden;float:left;}
.PopularPosts ul li{position:relative;background-color:#fff;margin:0;padding:.7em 0!important;border:0;position:relative;border-bottom:1px solid #F1F1F1}
.PopularPosts ul li:before{font-family:fontawesome;content:'\f005\f005\f005\f005\f005';display:inline-block;position:absolute;color:#30AEE1;text-align:center;bottom:0;right:0;margin:9px 0;font-size:11px;padding:0;font-weight:normal;line-height:normal;transition:all .3s}
.PopularPosts ul li:nth-child(1):before{font-family:fontawesome;content:'\f005\f005\f005\f005\f005';}
.PopularPosts ul li:nth-child(2):before{font-family:fontawesome;content:'\f005\f005\f005\f005\f123';opacity:.9}
.PopularPosts ul li:nth-child(3):before{font-family:fontawesome;content:'\f005\f005\f005\f005\f006';opacity:.85}
.PopularPosts ul li:nth-child(4):before{font-family:fontawesome;content:'\f005\f005\f005\f123\f006';opacity:.8}
.PopularPosts ul li:nth-child(5):before{font-family:fontawesome;content:'\f005\f005\f005\f006\f006';opacity:.75}
.PopularPosts ul li:nth-child(6):before{font-family:fontawesome;content:'\f005\f005\f123\f006\f006';opacity:.7}
.PopularPosts ul li:nth-child(7):before{font-family:fontawesome;content:'\f005\f005\f006\f006\f006';opacity:.75}
.PopularPosts ul li:nth-child(8):before{font-family:fontawesome;content:'\f005\f123\f006\f006\f006';opacity:.7}
.PopularPosts ul li:nth-child(9):before{font-family:fontawesome;content:'\f005\f006\f006\f006\f006';opacity:.75}
.PopularPosts ul li:nth-child(10):before{font-family:fontawesome;content:'\f123\f006\f006\f006\f006';opacity:.7}
.PopularPosts ul li:hover:before{opacity:1}
.PopularPosts ul li:first-child{border-top:none}
.PopularPosts ul li:last-child{border-bottom:none}
.PopularPosts ul li .item-title a,.PopularPosts ul li a{color:#333;font-size:13px;}
.PopularPosts ul li a:hover{color:#2476e0;}
.PopularPosts .item-thumbnail{margin:0;}
.PopularPosts .item-snippet{display:none}
.PopularPosts .item-title{font-weight:700;padding-bottom:.2em;padding:0 5px}4. Menambah Rating Bintang Kuning di Blogger

Sobat mungkin tidak menyukai peringkat bintang biru karena widget ini terlihat tidak menyenangkan. Jadi aku berbagi skrip lain untuk menambahkan peringkat bintang kuning di widget posting populer sobat. Silahkan ikuti langkah-langkahnya di bawah ini.
#1. Masuk ke blogger.#2. Pilih menu tema.
#3. Copy dan pastekan kode dibawah sebelum/atas ]]></b:skin>
/* Popular Post with Yellow Star Rating by http://www.koridoo.com/ */
.PopularPosts ul{background:#fff;list-style:none;margin:0;padding:5px 5px 0;overflow:hidden;border-top:none}
.PopularPosts li,.PopularPosts li img,.PopularPosts li a,.PopularPosts li a img{margin:0;padding:0;list-style:none;border:none;background:none;outline:none}
.PopularPosts ul{margin:0;list-style:none;color:#64707a}
.PopularPosts ul li img{background:#fafafa;display:block;margin:0 10px 0 0;width:60px;height:60px;overflow:hidden;float:left;}
.PopularPosts ul li{position:relative;background-color:#fff;margin:0;padding:.7em 0!important;border:0;position:relative;border-bottom:1px solid #F1F1F1}
.PopularPosts ul li:before{font-family:fontawesome;content:'\f005\f005\f005\f005\f005';display:inline-block;position:absolute;color:#F29B10;text-align:center;bottom:0;right:0;margin:9px 0;font-size:11px;padding:0;font-weight:normal;line-height:normal;transition:all .3s}
.PopularPosts ul li:nth-child(1):before{font-family:fontawesome;content:'\f005\f005\f005\f005\f005';}
.PopularPosts ul li:nth-child(2):before{font-family:fontawesome;content:'\f005\f005\f005\f005\f123';opacity:.9}
.PopularPosts ul li:nth-child(3):before{font-family:fontawesome;content:'\f005\f005\f005\f005\f006';opacity:.85}
.PopularPosts ul li:nth-child(4):before{font-family:fontawesome;content:'\f005\f005\f005\f123\f006';opacity:.8}
.PopularPosts ul li:nth-child(5):before{font-family:fontawesome;content:'\f005\f005\f005\f006\f006';opacity:.75}
.PopularPosts ul li:nth-child(6):before{font-family:fontawesome;content:'\f005\f005\f123\f006\f006';opacity:.7}
.PopularPosts ul li:nth-child(7):before{font-family:fontawesome;content:'\f005\f005\f006\f006\f006';opacity:.75}
.PopularPosts ul li:nth-child(8):before{font-family:fontawesome;content:'\f005\f123\f006\f006\f006';opacity:.7}
.PopularPosts ul li:nth-child(9):before{font-family:fontawesome;content:'\f005\f006\f006\f006\f006';opacity:.75}
.PopularPosts ul li:nth-child(10):before{font-family:fontawesome;content:'\f123\f006\f006\f006\f006';opacity:.7}
.PopularPosts ul li:hover:before{opacity:1}
.PopularPosts ul li:first-child{border-top:none}
.PopularPosts ul li:last-child{border-bottom:none}
.PopularPosts ul li .item-title a,.PopularPosts ul li a{color:#333;font-size:13px;}
.PopularPosts ul li a:hover{color:#2476e0;}
.PopularPosts .item-thumbnail{margin:0;}
.PopularPosts .item-snippet{display:none}
.PopularPosts .item-title{font-weight:700;padding-bottom:.2em;padding:0 5px}
Baca juga : Daftarin Blog Lama Ke Blog Baru Dengan Akun Google Adsense Yang Sama? Apa Bisa?
Sekarang periksa template blog sobat dan lihat peringkat bintang pada widget posting populer sobat. Gimana? keren kan hehehe. Dan saya yakin pembaca blog sobat akan senang melihatnya. Secara keseluruhan itu akan meningkatkan dampak positif pada situs blog sobat. Terima kasih.


